
どうも、さやたてです。
私は現在、フリーランスでインテリアコーディネートの仕事をしているのですが、集客に繋がるような個人のホームページを持ちたいと思い、Wixでホームページを作成しました。
そのサイトがこちらです。

SAYA TATEBAYASHI Interior Design (※月額500円のプレミアムプラン・ドメイン接続プランを使用)
参考までに、私自身はHTMLやウェブデザインの知識はほぼゼロです。
今回、Wixの既存のテンプレートを使って作成しましたが、ウェブサイトの構造などを理解していないところからのスタートだったので、完成までにかなり遠回りをしてしまいました。
そこで今回は、Wixを実際に使ってみて感じた良い点と悪い点について書きたいと思います。
また記事の後半部分では、Wixでホームページを作成する上での注意点についても記載していきます。
これからWixでホームページを作ろうと考えている方の参考になれば嬉しいです。
Wixを使って「良い」と感じた点

おしゃれなテンプレートや画像が無料で使える
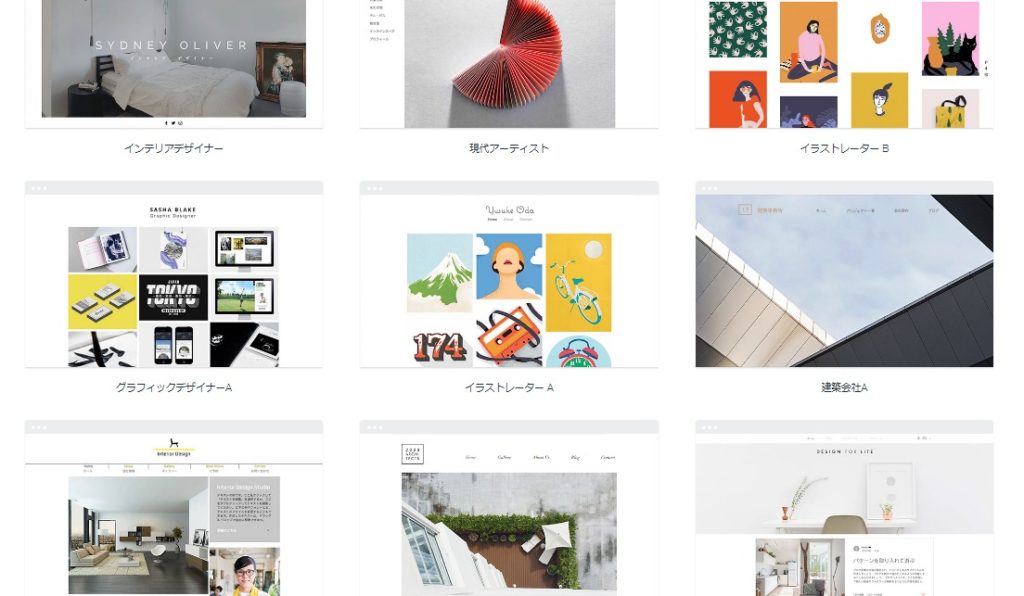
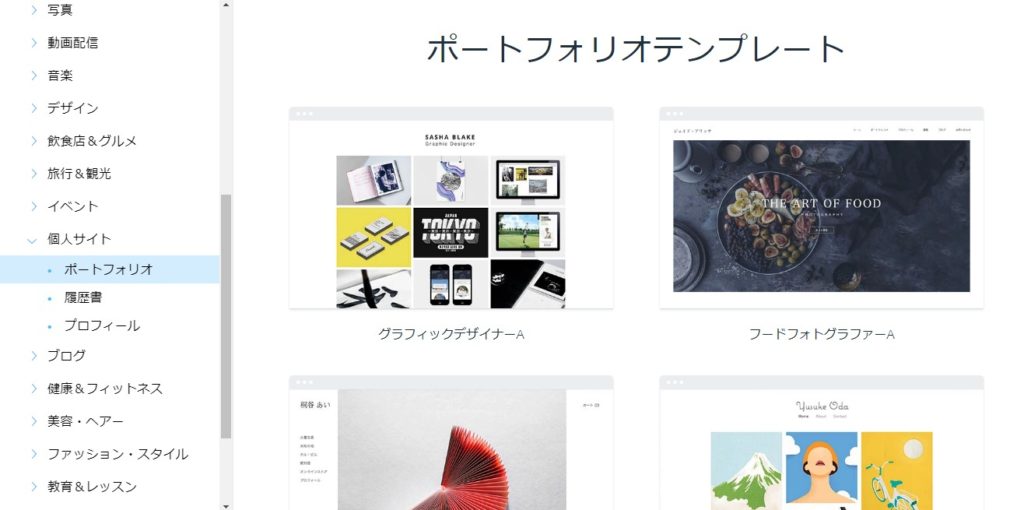
Wixのテンプレートは、プロのWeb デザイナーが作った500以上の豊富なデザインの中から選ぶことができます。

ビジネスの種類やカテゴリーで選ぶことができるので、目的に合ったデザインを選ぶことができます。

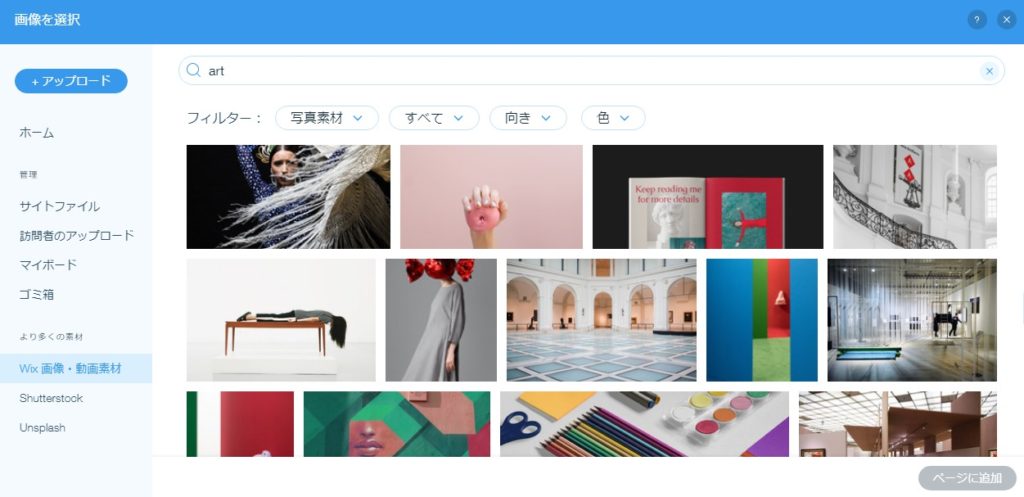
また、画像やイラストなども1000種類以上の中から無料で使用することができます。


直感的・視覚的に作成ができる
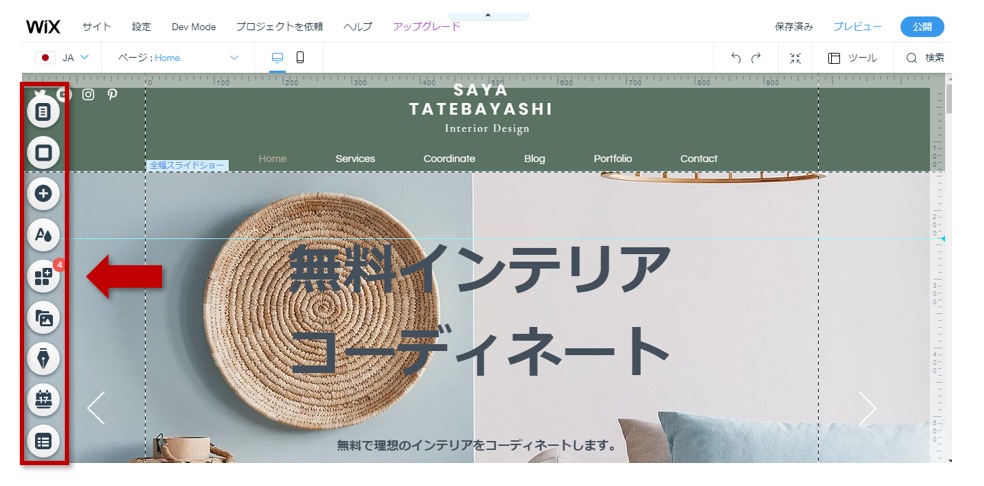
Wixの編集画面はとてもシンプルです。
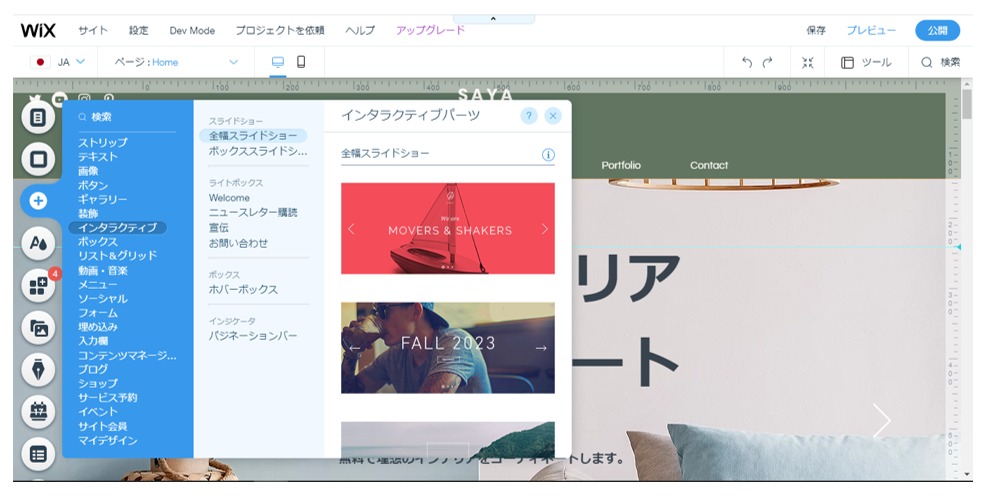
画面左にあるメニューアイコンをクリックして各機能を呼び出すことができます。

使える機能はとてもたくさんありますが、階層式に分けられているのでスムーズに選択することができます。

また、テキストや画像などのオブジェクトはすべてドラッグ&ドロップの操作で配置ができます。配置ガイドも表示されるのでバランス良くオブジェクトを配置することができます。

無料版でも便利な機能が多数使える
Wixでは以下の機能を無料で使用することができます。
・ブログ機能
・イベント作成機能
・定期購読機能(※決済機能は有料)
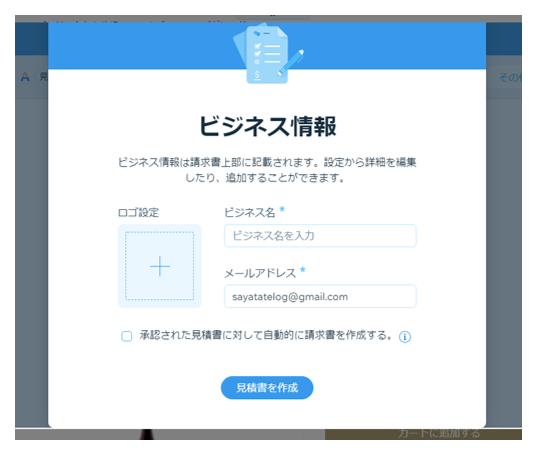
・見積書、請求書の作成・送信機能
・タスク・リマインダー機能
※上記の機能は拡張機能を追加することで有料になる場合があります。
以下の機能は有料プランになります。
・オンライン予約機能
・オンライン決済機能
ビジネスに関連する機能は基本的に有料と考えて良いでしょう。
Wixを使って「悪い」と感じた点

テンプレートが簡素
Wixのテンプレートは基本的にシンプルなデザインのものが多いです。
例えば、サービス形態が複雑だったり、多数のコンテンツを導入したい場合はテンプレートのページでは補えないことが多く、自分で新たにページを作り込まなくてはいけません。
また、既存には無い機能を追加したい場合は専門的なスキルが必要になります。
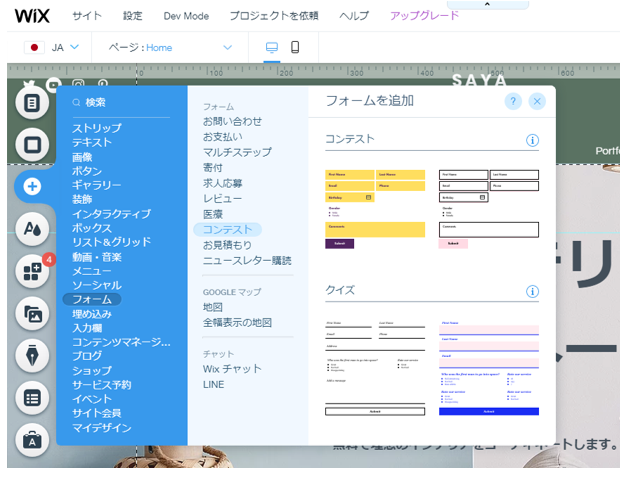
私のホームページにあるこちらの「無料インテリアコーディネート」ページは、既存のフォーム機能だけで作成しました。 ※現在は非公開
フォーム機能

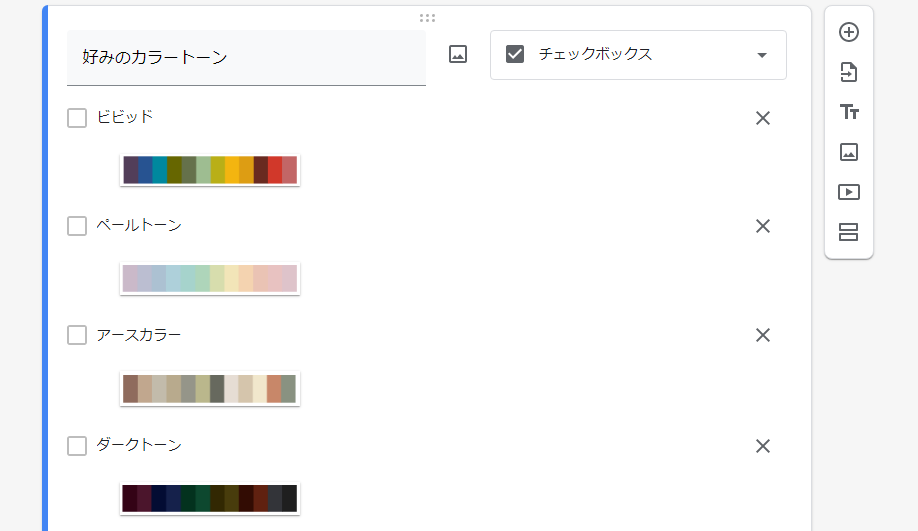
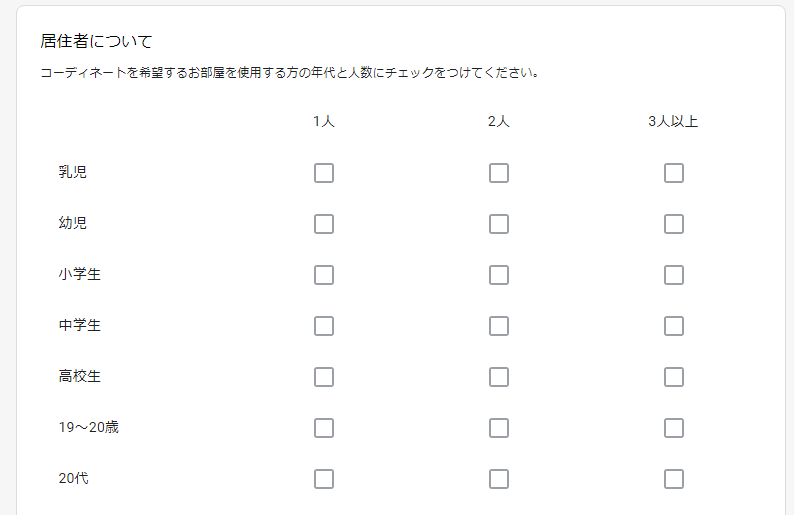
このフォーム機能には、チェックボックスやラジオボタンなどのスタンダードな形式のフォームはあるのですが、Googleシートにあるような画像付きのチェックボックスや、グリッド式のチェックボックスは搭載されていません。


詳しい方に確認したところ、これらを追加するにはJavaScriptを使う必要があるとの回答だった為、今回は導入を断念しました。
ココナラでプロに依頼する
自分では解決できないことをプロに依頼するという方法もあります。
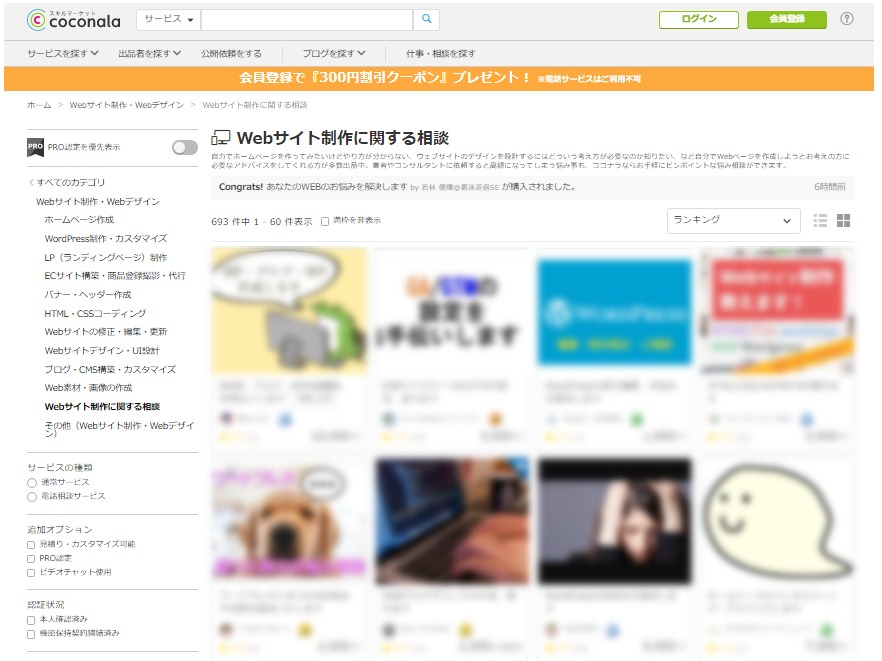
私は今回、フォーム追加の疑問を解決するためにココナラを利用しました。
簡単な検証をしてもらう程度であれば1000円前後から出店している方もいるので、プロに頼むことに抵抗を感じる方も比較的利用しやすいと思います。
こちらのWebサイト制作に関する相談から出品者を選ぶことができます。

ココナラでは購入前に簡単な依頼内容を出品者にメッセージで送ることができます。
Wixの依頼には対応していない出品者もいますので、事前に確認をしておいた方が良いでしょう。
ココナラを利用するには会員登録(無料)が必要です。
\ ココナラの無料登録はこちら /
Wix Marketplaceでプロに依頼する
Wixにもプロに頼むことができるサービスがあります。

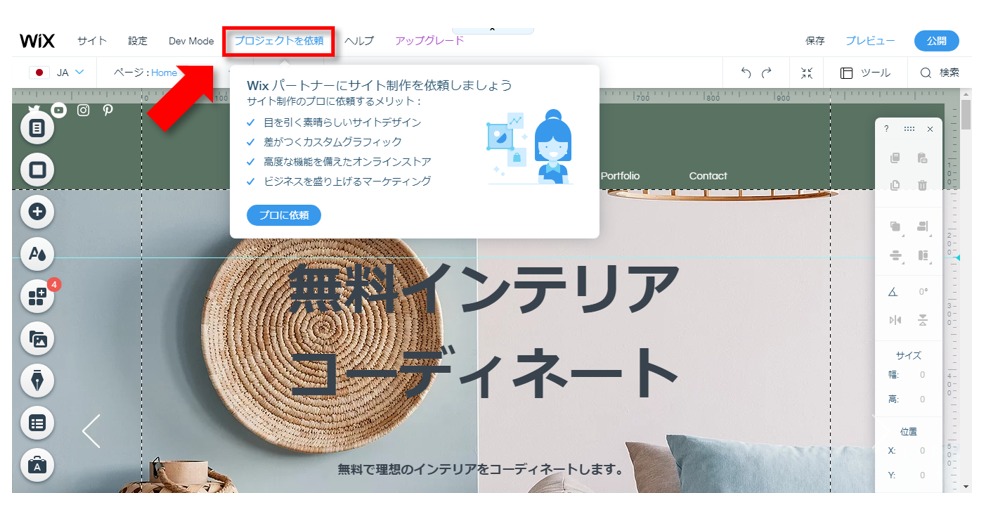
Wixエディタからはこちら。


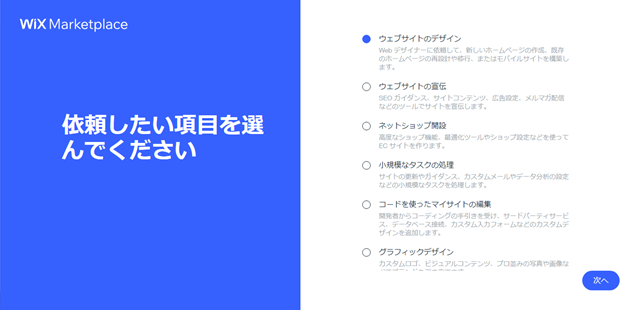
Wix Marketplaceで依頼をすると、Wixパートナーに登録しているプロのエンジニアに依頼が届く仕組みになっているようです。
>>参考記事
Wix Marketplaceでホームページ制作を プロに依頼しましょう!
無料で使用できる範囲が分かりにくい
まず、Wixの有料プランとして「プレミアムプラン(ホームページプラン)」と「ビジネスプレミアムプラン(ビジネス&Eコマースプラン)」があります。
この2つのプランは、独自ドメインが取得できたり、広告を消すことができたり(ドメイン接続プランはWixの広告表示あり)、オンライン決済ができるようになるプランです。
ホームページプラン

ビジネス&Eコマースプラン

有料プランとしてはこの2つのプランの認知度が高いですが、Wixにはこれ以外にも有料プランが存在します。
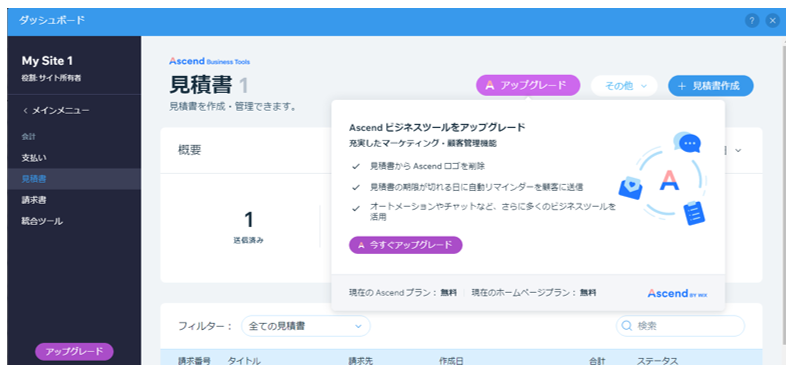
それがこのAscend BY Wixのアップグレードプランです。

Wix.comより転載
Wix.comより転載
要はビジネス向けのマーケティングツールのアップグレード版ですね。
例えば見積書・請求書の作成、送信機能は作成自体は無料でできますが、ロゴを消したり機能を拡張するにはAscend BY Wixへのアップグレードが必要です。


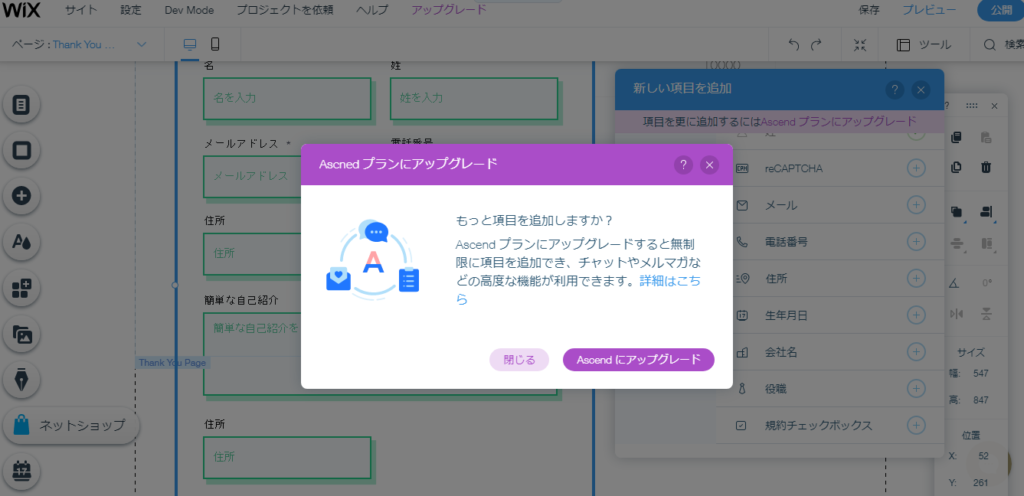
フォーム機能については、無料版では追加できるフォーム数が限られている為、フォームを追加する場合はAscendのアップグレードが必要です。

マイオートメーション機能も無料で作成できるのは一つまでと限られており、2つ目以降はAscendのアップグレードが必要になります。

このように、ビジネスに役立つ機能を使用する場合はどうしてもAscend BY Wixのアップグレードを避けて通れない結果になります。
そして、無料版の機能の制限範囲は、実際にその機能を使ってみるまで分かりません。
Wixでホームページを作る時の注意点

セクション分けには必ずストリップを使おう
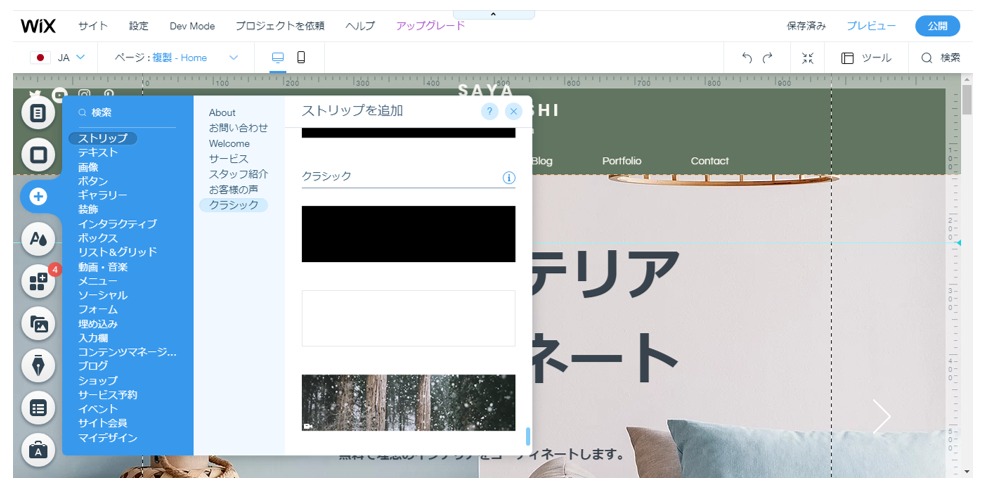
Wixエディタにはストリップというパーツがあります。

編集をする時はこのストリップ(画像やテキストが載っていない無地のもの)をセクションごとに配置をしていきます。
ストリップってどういうもの?

例えば、この画像のようにテーブルの上にコーヒー豆がたくさん散らばっているとします。
このコーヒー豆を一粒づつテーブルの別の場所に移動しなければならないとしたらとても面倒ですよね。

それでは、最初からコーヒー豆がカップに入っていたらどうでしょうか。
カップごと簡単に他の場所に移動することができます。
Wixのストリップは、このカップと同じ役割のものです。
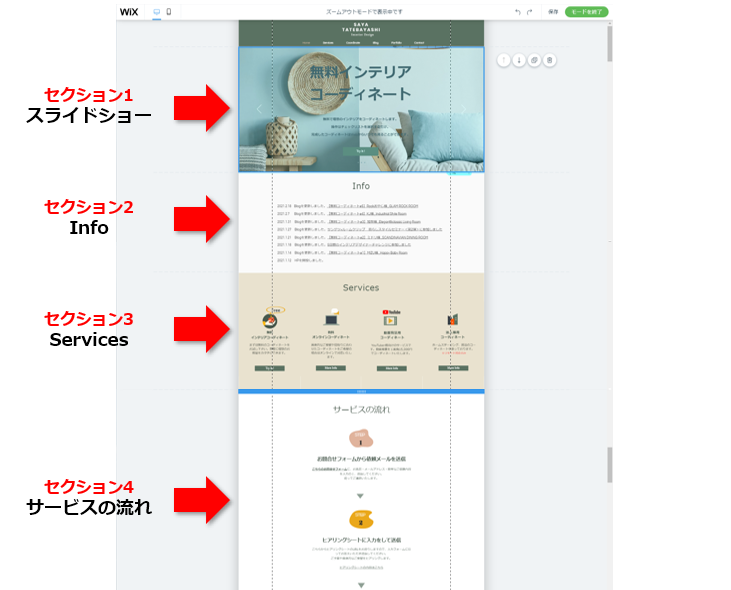
私のホームページで説明すると、トップページは上から「スライドショー」→「Info」→「Services」→「サービスの流れ」というようにセクション分けされています。

これは、テーブル上(編集画面上)に4つのコーヒーカップ(セクション)が載っている状態だと考えてください。
セクション3の「Services」の構造を先程のコーヒー豆、カップ、コーヒー豆が入ったカップで例えるとこうなります。

ちなみに②のストリップ単体だとこのようなパーツになります。

ストリップが無いとどうなるの?
ストリップが無い状態とは、つまりコーヒー豆(テキスト・オブジェクト)が直接テーブル(編集画面)に散らばっている状態です。
その場合、セクションの順番を入れ替える時にテキストやオブジェクトを個別に移動させなければいけないのでとても手間が掛かります。
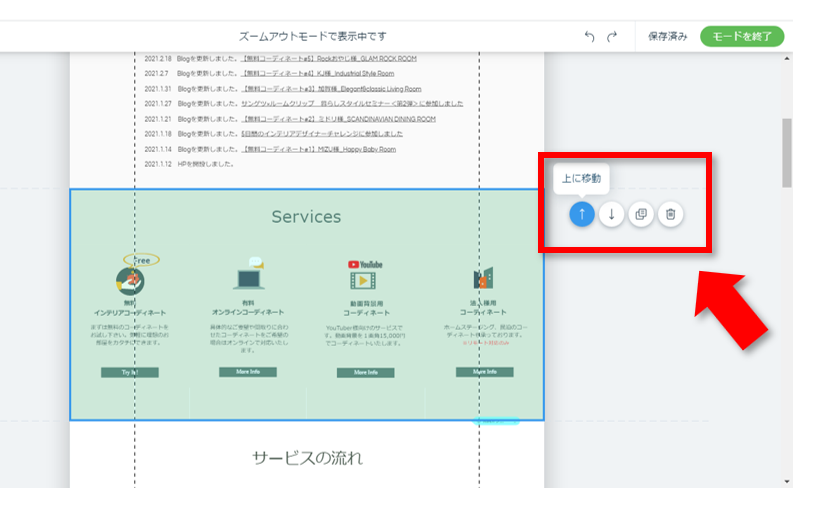
ストリップがある場合は、上下の移動やストリップの複製・削除が一つのアクションで簡単にできます。

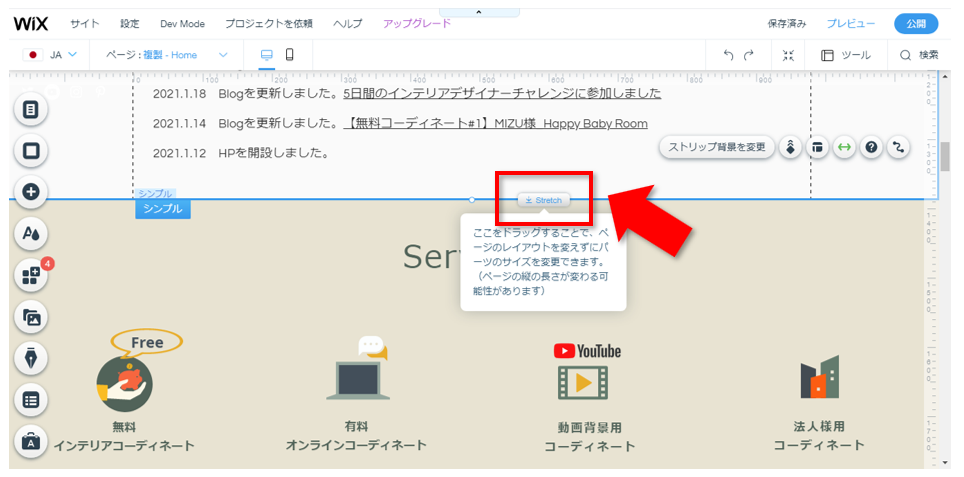
また、ストリップがない状態だとセクション間の余白の調整やセクション自体の長さを変更する場合もテキストやオブジェクトを個別に移動させる必要があります。
ストリップがあればストリップの上下にあるボタンで簡単に調整ができます。

私は作成当初にストリップの重要性を理解しておらず、コーヒー豆をテーブルに撒き散らしながら編集をしていたため、とても悲惨な事態になりました。
セクションを複数作る場合はオブジェクトの下層に必ずストリップを入れることをお薦めします。
ストリップの説明動画(英語)
最後に

無料のホームページ作成サイトは他にもたくさんありますが、私はテンプレートの豊富さとお洒落さでWixに決めました。
予想以上に時間もお金も掛かりましたが、結果的には満足のいくホームページを完成することができました。
凝ったホームページを作成したいという方は機能やパーツが豊富なWixであれば作り甲斐があって良いかもしれません。
また、Wix ADI という機能を使えばテンプレートから作成するよりももっと簡単にホームページを作成することができます。
簡易的なポートフォリオサイトや、手っ取り早くホームページを作成したい方には良い機能だと思います。
まずは無料で始めて自分の作りたいホームページが作れるかどうか試してみることをおすすめします。

